Add and Remove Form fields dynamically to FormArray with Reactive Forms in Angular Made Easy.

In this post, I want to share how to Add and Remove Form fields dynamically to FormArray with Reactive Forms in Angular, which I believe is going to be an easy walkthrough if you carefully follow this tutorial. how cool is that?
So we are going to start with some basic steps:
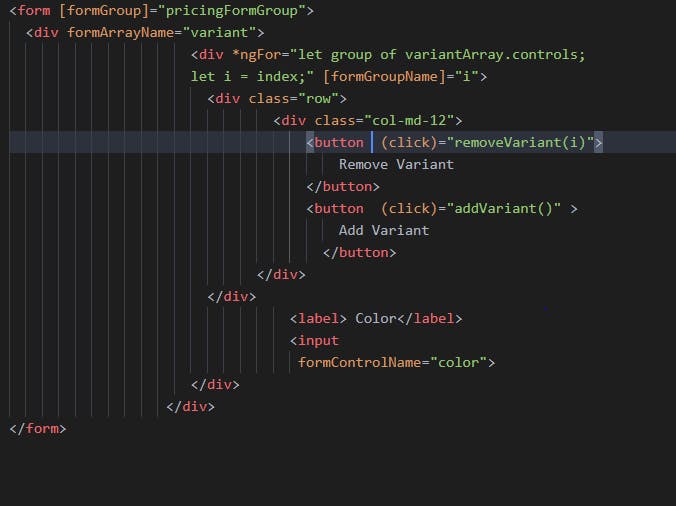
---- Create a Form Template

form.component.html List of things to know about the image Above.. ------ Binding of pricingFormGroup with formGroup directive which applies to <form> tag used... ------ Binding of variantArray with formArrayName directive.
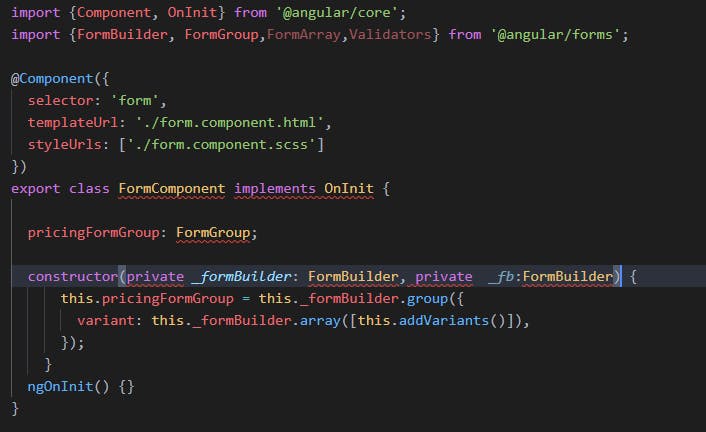
----- Next step is to move to the form.component.ts file.

------- Declaration of one properties pricingFormGroup
------ Injection of FormBuilder service to the constructor. ------ Initialization of pricingFormGroup with a FormGroup which has only one control of type FormArray named variant.

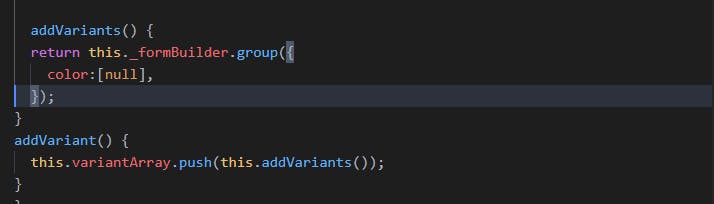
---- Things to note in this image. 1 The addVariant function is used to push a new set of a form field and is bind to the button on the template form.component.html.
To remove the form field

In conclusion i hope this help..