What is Server-Side Rendering : (SSR) is a well-known technique for rendering a normally client-side only single page app (SPA) on the server and then sending a fully rendered page to the client. The client’s JavaScript bundle can then take over and the SPA can operate as normal. One of the major benefits of (SSR) is in having an app that can be crawled for its content even for crawlers that don’t execute JavaScript code. This can help with SEO and providing metadata to social media channels. So let's dive into having our first app been rendered on the Server.
This tutorial is focused on implementation which is in that sense some setting up process is skipped.
Creating Angular App So let's start out something, generate your awesome app for test purposes!

After a successful work through generating your app, type in your terminal the command cd (change directory) to be in your new generated app directory.

Press Enter key, so you are good to go running your app on the browser using the command below:

So happy you were able to set this up and running!
Simple Express Server
For clarity and clean structure of your application putting your client-side application mine is name (angular-server-side-rendering ) inside the root folder of your server-side app folder. like the structure before.
~Express server
~~ angular-server-side-rendering
~~~~public
~~~~app.js
~~~~package.json
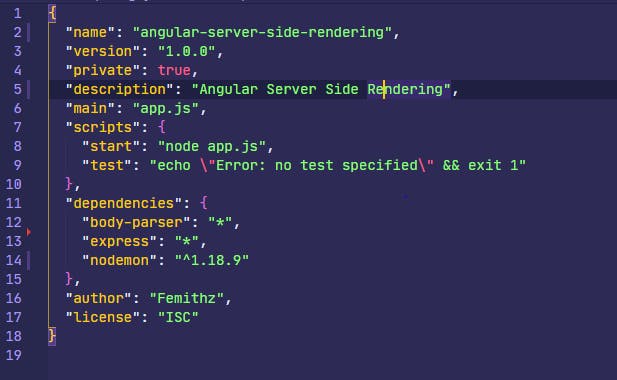
So in the root folder of the project package.json edit it to have what is below if you like you can leave my name, lol.

Open your root folder in the terminal.
~~ Then go further to install all the package needed to run your app.
~~~~~~ npm install
Next basic thing to do!
~~ Inside the public folder
~ create a file name index.html.
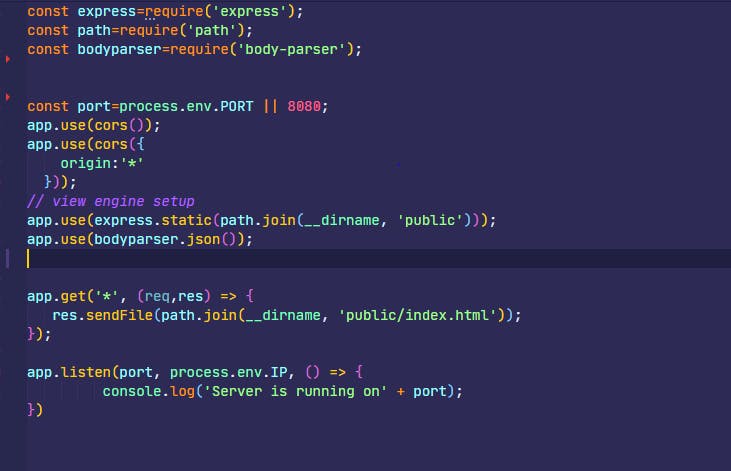
~~~ So in your app.js file ...

Hurray!!! you have successfully set up a server!
~~ so to run your server run the below command in the root folder terminal.

~~~~~Dive into serving your client-side app in on your server end.
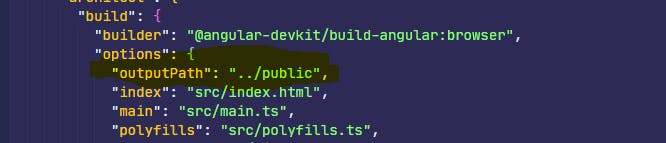
~~~~ Navigate to your front-end app folder locate angular.json file in the root folder of your frontend.

~~~ locate where you have outputPath make sure you change the default path to what we have in this picture or you change it to the folder directory if probably you didn't use the name above.
~~~~ So you have successfully set the path of your angular app when build to the public folder in the root folder of the project.
~ So open your frontend app in the terminal and copy the command and paste inside the terminal.

~~~~ To validate if your app successfully builds check the public folder to see various newly generate file.
~~~~~ So to run the server, run node app.js in the terminal.

~~~~ So view the App on the port assigned to it on the browser.
🤔 Finally, that’s how to go about making your first angular app to run on the server.