
Good to have you here!!
One of the widely used elements of an application that makes what is called an application or a website is referred to as Modal, so in this today we would get to draw out the way at which we can dynamically pass in data to our Modal using my favorite Javascript framework Angular.
-----------> To demonstrate the flow at we would get to pass on data to our modal, follow the steps below, Thank You:
----------> Generate just two components (the parent component and the modal component -----------> Declare your component inside the entry components -----------> Fetch your data. ------------> Pass your data to the modal component.
------------> So generate a new angular app and add angular material to it. After a successful build click on the link in your terminal to open your app on the browser.

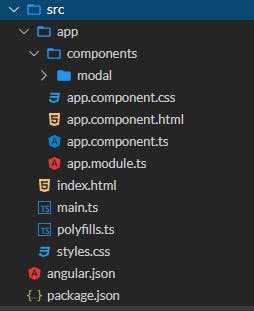
---------> Generate a folder name component so as to have a well-structured app, check the image below to see the structure.

-----------> Then we go further to insert component inside entry components that have to be declared inside the NgModule.
An entry component is any component that Angular loads imperatively, (which means you’re not referencing it in the template), by type. You specify an entry component by bootstrapping it in a NgModule or including it in a routing definition.
------> Let's declare our entry component if you noticed I import a module called MatDialogModule, the module would be used to create a modal.
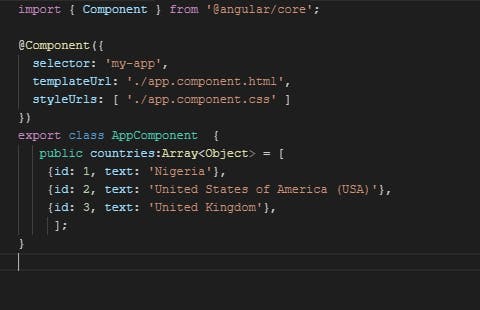
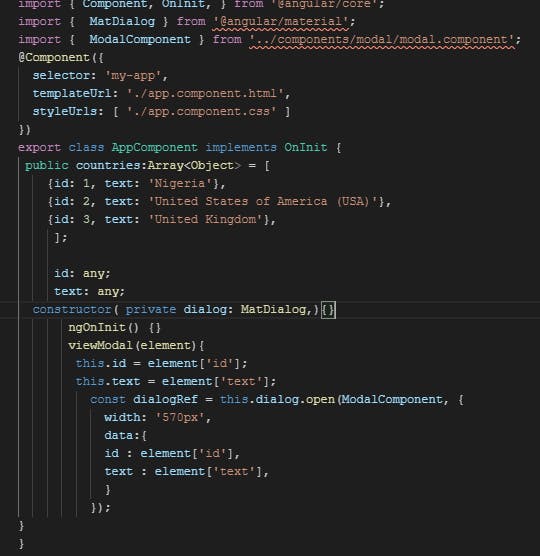
--------> So let's fetch our data dynamically inside the parent component which is App component in this mini-tutorial app.
--------> For the sake of simplicity, this tutorial use the basic approach so as to help you get it right at once.

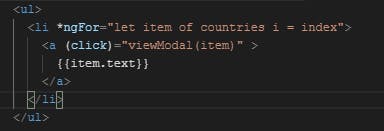
--------> So to display the array of countries on the HTML file of AppComponent

-------> Write a function to view the detail each data in the country array based on the one you clicked.
 ------> The modal component pops up, so we then move to capture the data on the component.
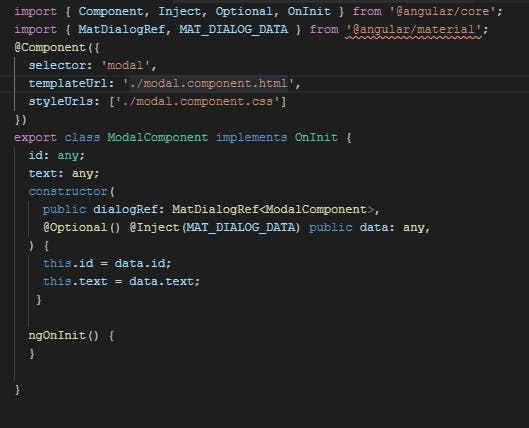
------> The modal component pops up, so we then move to capture the data on the component.

As we can see from the picture above, first, we now pass the data to the modal component. You are free to drop a comment!!
As a conclusion, Modal is a very great element that makes up an application. Modals are a big part of web development, and being able to utilize them is very important. I hope you found this post useful. Please support this article with your 👏 👏 👏 to spread it to a wider audience! If you have any questions, leave a comment under the post.
Also, feel free to check some of my previous interesting posts! Best regards 👏Femithz
